Faire sa propre police d’écriture, en BD, a de nombreux avantages. Cela permet un rendu plus propre, mais surtout unique. Pour ma part, cela m’a pris une journée pour aller d’un bout à l’autre de la police. Un investissement pas si important au niveau temporel, mais assez fastidieux dans les faits.
Pour ce tutoriel, je ne prétends pas montrer la façon la plus efficace ou rapide pour créer sa police. Je sais que certains programmes font cela mieux et/ou plus vite, ou que certains graphistes écrivent des scripts pour automatiser les tâches. Le but est de montrer comment faire sa police de caractère quand on n’y connait rien et avec des logiciels gratuits.
Écriture des glyphes
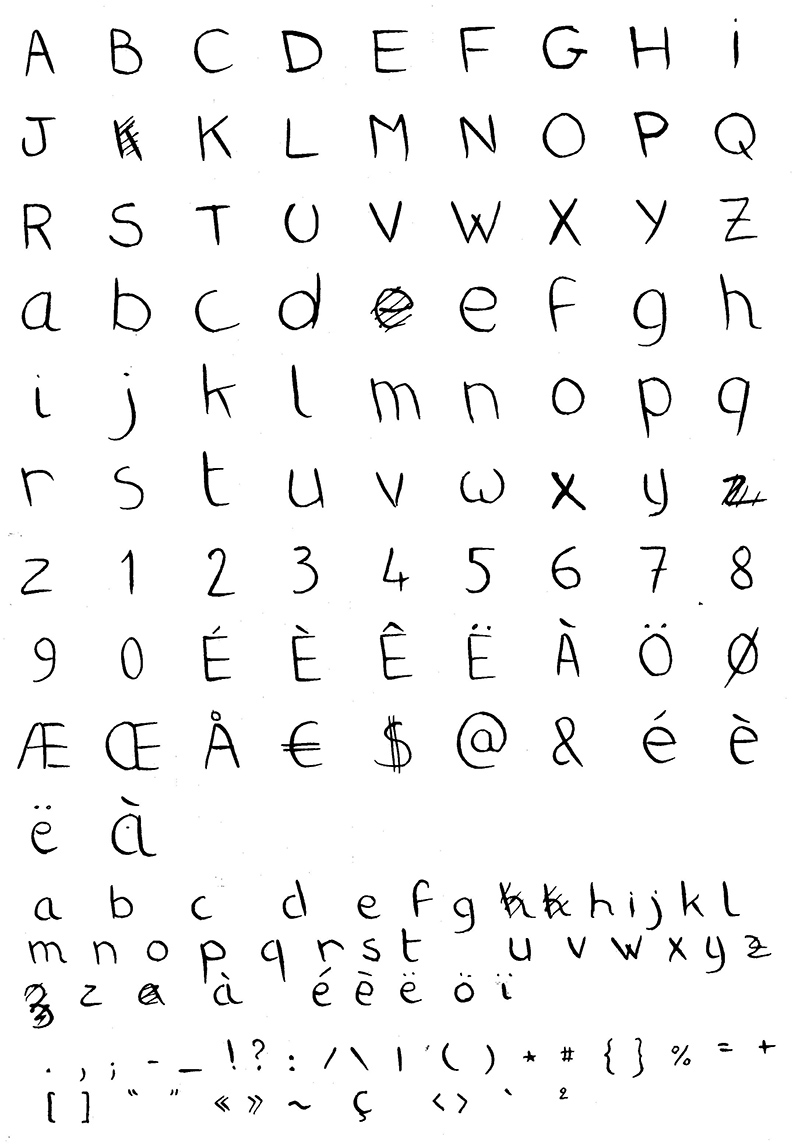
La première étape consiste à dessiner les glyphes, c’est-à-dire tous les caractères. Après une première fournée, on prend vite conscience qu’on oublie plein de caractères. Je vous conseille donc d’utiliser des références comme ici pour ne rien oublier. Et si l’envie vous prend d’en laisser de côté, que vous jugez inutiles, vous le regretterez vite.

Pour ma part, j’ai utilisé une table lumineuse pour dessiner les glyphes sur une feuille blanche en intercalant une grille en-dessous. Cela permet d’avoir des lettres de la même taille. Il y a d’autres moyens de faire, comme tracer les lignes au crayon à papier et les gommer ensuite.

- Scanner le tout dans un noir et blanc pur, en BMP.
- Sélectionner chaque glyphe et enregistrer le indépendamment en BMP.
Vectorisation des glyphes
Pour vectoriser les glyphes, il existe de nombreux programmes. Je conseille Inkscape, qui est gratuit.
Télécharger Inkscape
 Vectoriser les glyphes permettra de les afficher à la taille que l’on veut sans qu’ils pixelisent. C’est essentiel pour une police d’écriture dont on veut pouvoir faire varier la taille selon les besoins.
Vectoriser les glyphes permettra de les afficher à la taille que l’on veut sans qu’ils pixelisent. C’est essentiel pour une police d’écriture dont on veut pouvoir faire varier la taille selon les besoins.
Il est possible de créer directement ses glyphes dans Inkscape pour peu que l’on soit familiarisé avec cette technique.
Quelques étapes pour obtenir le glyphe vectorisé :
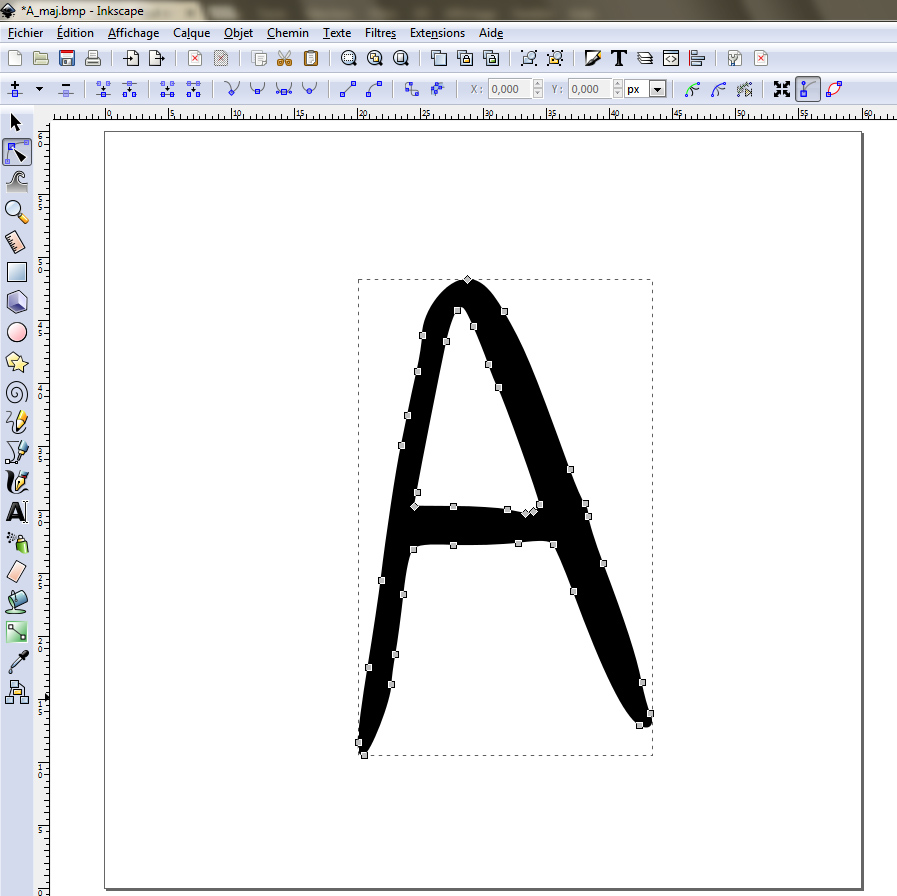
- Ouvrir le glyphe avec Inkscape (ici, A_maj.bmp)
- Cliquer sur l’image
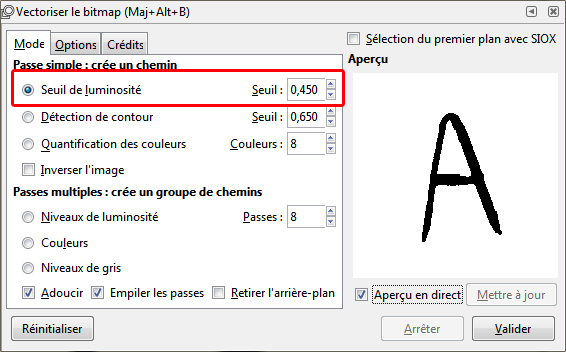
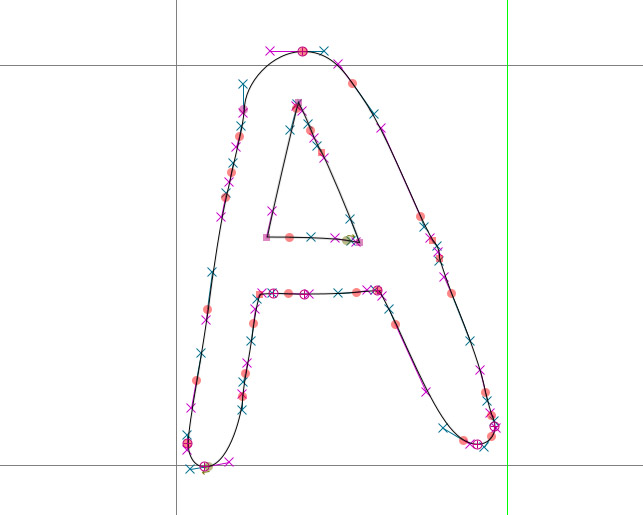
- Cliquer sur “Chemin” → “Vectoriser le bitmap” → “Valider”
- Cliquer sur l’image (pas la partie vectoriser) puis sur “Supprimer” pour bien visualiser le glyphe vectorisé.
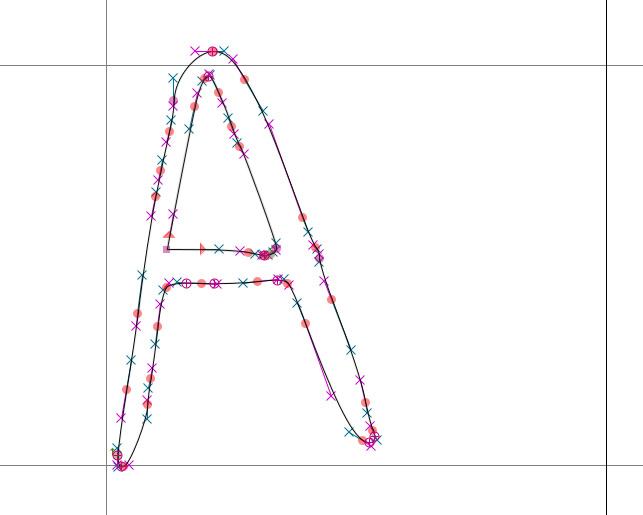
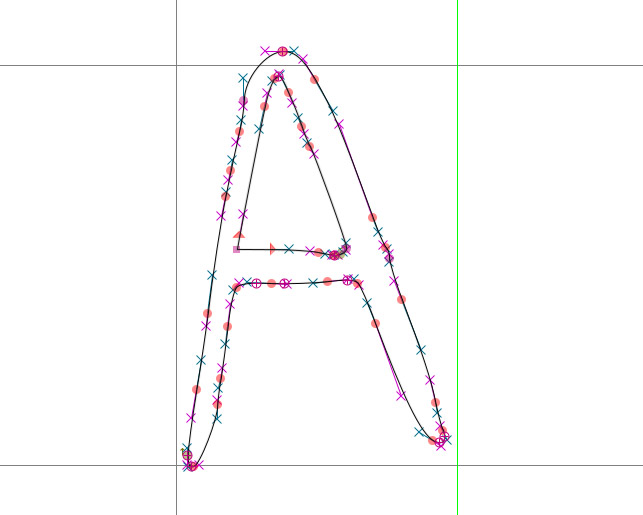
- En double cliquant sur le glyphe, vous pouvez modifier les points si vous le souhaitez.

- Cliquer sur “Fichier” → “Enregistrer sous…”
- Enregistrer votre fichier au format svg (chez moi, A_maj.svg).
Il est possible évidemment de personnaliser la vectorisation en changeant les valeurs de seuil par exemple. Pour ma part, j’ai tout gardé par défaut.

Intégration des glyphes
![]()
FontForge est un logiciel qui va, comme son nom l’indique, créer la police de caractère en tant que telle. Pour cela, rien de miraculeux : on va mettre dans chaque case chaque caractère et l’adapter. Bienvenu dans le monde merveilleux du travail à la chaîne, épisode 2.
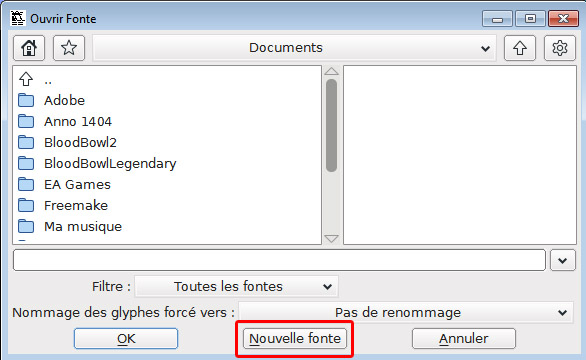
- Lancer le logiciel.
- Sélectionner “nouvelle fonte”.

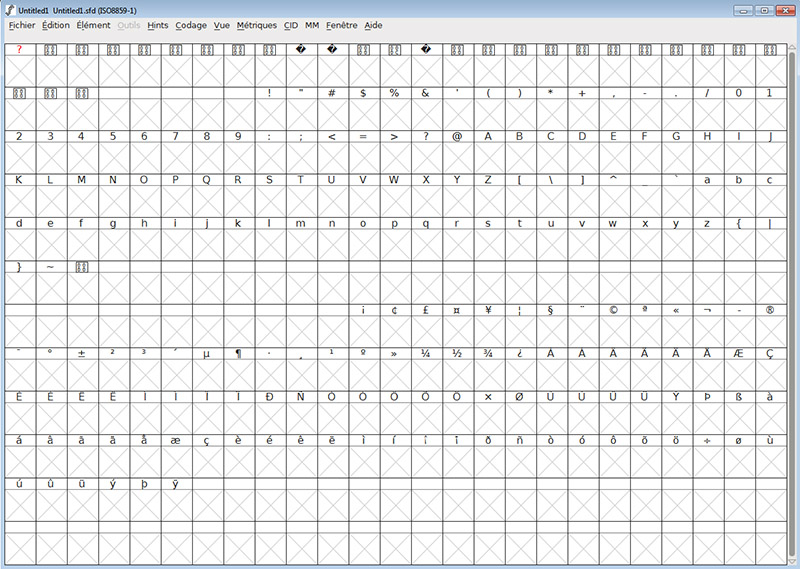
Un grand tableau avec les glyphes de base (vides) apparaît. Il suffit alors de double-cliquer sur un carré pour ouvrir et modifier le glyphe.

- Double-cliquer sur le A majuscule. Le tout est vide
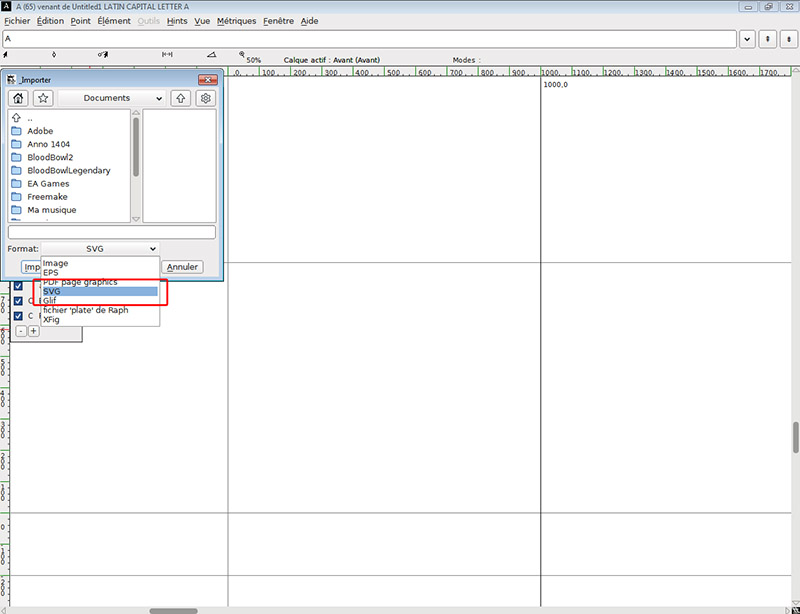
- Cliquer sur “Fichier -> Importer…”
- Sélectionner “fichier SVG”
- Importer le fichier “A_maj.svg” créé précédemment.


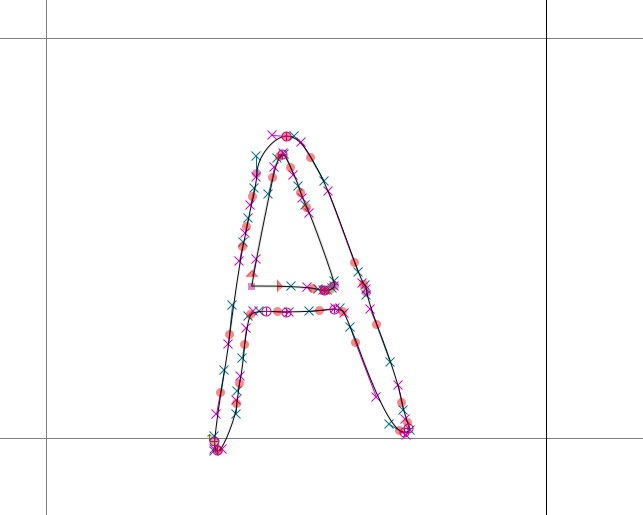
Ajustement des glyphes
Reste à ajouter les glyphes. Il faut ajuster la taille et l’épaisseur des glyphes pour que, lorsque l’on écrit une phrase (ou même un paragraphe), le tout paraisse cohérent. C’est à cela que serve les différentes lignes grises en surimpression.
D’abord, on ajuste la taille :
- Sélectionner l’ensemble des points de la lettre
- Cliquer sur “Element -> Transformation -> Transformer…”
- Choisir “Mise à l’échelle uniforme”
- Faire des tests de valeurs pour obtenir une lettre avec une taille ajustée (retenir si possible la valeur puisqu’elle peut servir pour 90% des glyphes suivants).
Ensuite, on déplace la lettre :
- Sélectionner l’ensemble des points de la lettre
- Faire un glisser-déposer en calant la lettre en bas à gauche.

Ensuite on cale l’écart entre les lettres
- Faire un glisser-déposer sur la ligne verticale de droite et la caler contre la lettre.

Une fois que j’avais fait mes lettres ainsi, je les trouvais très bien. Jusqu’au moment où je les ai intégré en bande dessinée et que je me suis aperçu qu’elles étaient trop fines. Du coup, j’ai ajouté du gras partout ! Pour cela, rien de très compliqué.
- Sélectionner l’ensemble des points de la lettre
- Cliquer sur “Element -> Style -> Changer la graisse”
Pour ma part, j’ai laissé les réglages d’origine. Pour certaines lettres, des bugs apparaissent. N’hésitez pas à ajuster les points individuellement. Ce n’est pas très compliqué et c’est fait pour ça.

Maintenant, vous n’avez plus qu’à faire ça pour tous les autres glyphes ! Bon courage ! Le gros avantage, c’est qu’il est possible de revenir dessus et d’ajuster. Pour ma part, je l’ai fait souvent, ajoutant certains glyphes manquant et modifiant certaines lettres un peu ratées (trop petites ou trop larges par exemple).
Ne pas oublier d’enregistrer régulièrement vos modifications pour ne pas vous retrouver avec de nombreuses minutes de travail perdu avec un plantage (même si FontForge s’est révélé plutôt stable).
Création de la police de caractère
Une fois tout terminé, rien de compliqué pour générer la police de caractère.
- Cliquer sur “Fichier -> Générer Fonte”
- Choisir un nom
- Cliquer sur “Générer”
Normalement, il y aura des messages d’erreur, passer outre.
Récupérer votre fichier là où il est enregistré et déplacer le dans le dossier des polices de caractère (C:\Windows\Fonts habituellement).
N’hésitez pas à me poser des questions s’il y a des choses que vous ne comprenez pas ou des erreurs ! Bon courage pour votre nouvelle fonte. Pour ma part, cela m’a pris un weekend de travail.

merci Belzaran pour ce tuto complet
j avais dupliquer mes majuscules en minuscules ( pour les avoir identique) pour une fonte BD en majuscule ca me paraissait évident, mais les accents m ont obligé a revoir ma copie puis, les lettres mal placé ou des petits traits non corrigé … j avais preparé des version pas tres glorieuse de ma police avec un site , painfont je crois , j avais fait quelques correction avec fontforge , mais je vais encore recommencer ma fonte bd , en me reprenant sur ton tutoriel…
font forge est un outil qui fait son office , mais pour corriger correctement , je vais revoir tout ça d ici peu ( j ai une écriture pas terrible mais en capitale pour la BD ça passe .
encore merci à toi 🙂
Diminuer les lettres ne fonctionne pas en effet. Les traits deviennent trop fins. Comme pour toi, j’ai choisi avant tout de faire une fonte en majuscules, c’est plus simple et plus propre !
Bon courage à toi !
Merci d’avoir pris le temps de faire ce super tuto, je ne me sentais pas de me lancer toute seule dans l’aventure! Ça vaut le coup effectivement de prendre le temps de le faire , une petite touche personnelle et surtout pas de soucis sur les droits
D’exploitation;-).. Je crois que ça va être mon petit devoir de vacances😎
A bientôt
Bon courage à toi dans cette entreprise !
Merci du “font” du cœur, Belzaran! C’est un tuto précieux que tu nous fournis là!
Juste une question pour ma part : je travaille plutôt avec illustrator qu’avec Inkscape pour la vectorisation. Est-ce que FontForge accepte des formats PNG également? Ou dois-je migrer vers Inkscape?
Pour tes caractères, tu les as dessinés en format A3 sur table lumineuse? Ou plus petit? Je sais qu’écrire en grand format change notre façon de scripter.
J’ai hâte d’essayer ça !
FontForge accepte tous les fichiers images. Mais après tu dois créer la vectorisation dans FontForge (l’image sert d’arrière plan).
J’ai dessiné les caractères en A4, un peu plus grand que mon écriture habituelle. Ce n’était pas forcément une bonne idée, car c’est pour ça que j’ai du “grossir” le trait à la fin. Le mieux est de faire des petits tests sur une lettre et de voir ce que ça donne !
Ça marche, merci encore pour les précisions 🙂
N’hésite pas à me demander si tu bloques sur un truc.
J’essaye de faire une police pixelisée et dès que la police s’affiche en grand les coins sont biseautés…. :'(
Dans ce cas-là il faut modifier les points d’encrage pour les rendre pointus.
Coucou Belzaran,
d’abord merci pour ce tuto, c’est super pratique!
Moi je bloque au moment de générer la fonte, le format de la fonte est du pfb par défaut mais mon ordi ne le lit pas. Du coup, comment tu as accès à ta police par la suite pour l’avoir dans ton logiciel de traitement de texte?
c’est écrit dans le tuto : mettre le fichier avec les autres polices (déjà existantes).
Récupérer votre fichier là où il est enregistré et déplacer le dans le dossier des polices de caractère (C:\Windows\Fonts habituellement).
Je n’ai pas encore eu le temps d’expérimenter, mais bravo pour la pédagogie… et merci pour le service ainsi rendu (que je cherchais depuis longtemps).
Maintenant, je vais travailler !!!
Me revoilà avec un premier souci : comment faire pour “Sélectionner l’ensemble des points de la lettre” ?
Ensuite, même question pour “Déplacer la lettre et la caler en bas à gauche” ?
en l’absence de réponse, je suis coincé. C’est dommage, jusqu’ici, j’avais tout bon !
merci.
Il faut sélectionner les points. Soit tu le fais à la souris, soit il doit y avoir une option dans “édition -> sélectionner tout” ou un équivalent.
Je n’ai plus le logiciel FontForge, je ne peux pas t’en dire plus.
Salut Belzaran!
Une nouvelle fois merci pour ce tuto , seulement je n arrive pas à déplacer ma fonte dans Windows/Fonts .Un message m’indique : le fichier ne semble pas être une police valable. Que dois-je faire?
La fonte doit-elle être un fichier .afm? .svg? …
Peut-tu m’éclairer ?
Merci d’avance
Pour ma part, le fichier de la font que j’ai mis dans le dossier /fonts est un fichier .ttf .
Ouais ! Ouais ! Ouais! Tout fonctionne !! Merci infiniment !
De rien ! 🙂
Bonjour,
Je trouve très utile et bien expliqué ce blog. Par contre j’ai un soucis : Quand j’écris avec ma nouvelle police toutes les lettres se superposent. Je ne sais pas comment régler le problème… Avez-vous une idée ? Merci pour votre aide.
Désolé, mais je ne vois pas de quoi tu parles. Je ne peux pas t’aider.
Comment tu fais pour appliquer cet police …j’essaie de mettre cette police
https://fontmeme.com/polices/police-one-piece-manga/
Mais quand j’écris sa change pas …merci de me répondre
Je ne comprends pas ta question. La police est elle installée sur ton ordinateur ? (dossier windows/fonts)
Bonjour Balzaran. Tout d’abord, merci pour ce contenu très intéressant que tu nous offre si généreusement.
J’ai une question concernant la création de police d’écriture ARABE. Les lettres arabes ont la particularité de changer de forme une fois attachée. Il faut donc une forme d’écriture en début de mots, en milieu de mots , en fin de mot et en isolé.
Par exemple le s s’écrit en isolé س mais quand on l’intègre dans un mot en début de mot le s s’écrit سـ , en milieu il s’écrit ـسـ et en fin il s’écrit ـس
Comment introduire ce paramètre lorsqu’on réalise une police d’écriture?
Merci Balzaran et bonne journée.
Je connaissais cette problématique pour l’arabe en effet. Par contre, je n’ai aucune idée de comment c’est géré par une police de caractère, désolé.
hello,
super tuto qui m’a beaucoup aidée !! je voulais juste savoir en quel format générer la police car je ne vois pas le format habituel (otf ou ttf). Pour l’instant quand je la génère cela me créer un fichier afm et pfb qui ne s intallent pas.
Quand tu fais “générer fonte”, juste en-dessous du nom de fichier que tu choisis (par exemple, font.pfb), il faut cliquer sur le menu déroulant à gauche (chez moi, ça affiche de base “PS Type 1 (binary)”) et tu sélectionnes “True Type”. Ça te génère alors un fichier ttf.
Génial !! ça fonctionne haha merci beaucoup
Je suis content d’avoir pu t’aider ! 🙂
Bonjour,
Merci beaucoup pour ce tuto.
Tout fonctionne, j’ai juste un petit problème, lorsque que j’enregistre le fichier FontForge et que je l’ouvre, toutes mes glyphes ont disparues!!!
Est ce que je l’enregistre mal ? Sous quel format dois-je l’enregistrer?
Merci
Pour ma part, j’ai un fichier sfd.
Bonjour, merci pour le tuto! Je suis en train de créer une police cursive mais voilà… les lettres ne se lient pas entre elles et restent espacées. Les attaques ne s’adaptent pas et il n’y a pas de “ligature” comme lorsque l’on écrit en attaché. Une idée de comment faire?
Aucune idée. Je sais que c’est beaucoup plus compliqué à rendre naturel.
Bonjour Belzaram,
j’adore cette typographie. Avec un style nettement marqué. Une inclinaison à gauche qui lui donne une très grande force contrairement à toutes ces italiques qui ont l’air de se coucher.
J’ai aperçu quelques un de tes dessins et là je trouve le trait un peu trop conventionnel et un manque de force et d’agressivité. Peut-être une sensibilité féminine à gommer. Il faut que tu te démarques davantage.
Si tu arrives à donner a tes “lines” le même style et la même force”que ta typo, le résultat devrait être sensationnel et époustuflant.
Cordialement,
Crazyjac
Je comprends ce que tu veux dire, mais je n’ai aucune envie de gommer ma sensibilité féminine puisque mes BDs en sont empreintes. 🙂
Bonjour,
Merci pour le tuto, qui m’a été très utile.
Est-ce que vous sauriez comment on peut corriger la version finale ? J’ai fait l’erreur de la générer pour la tester. Et maintenant, ça a l’air figé dans le marbre. Je n’arrive plus à la retirer de Windows.
Bonne journée.
Ce problème me dit quelque chose. Je me demande si tu ne peux pas simplement supprimer le fichiers dans le dossier “fonts” de windows. Il te demandera de la désintaller je pense. Sinon, tu peux essayer d’enregistrer une nouvelle version avec un autre nom (par exemple, j’avais Belz.ttf et j’ai fait Belz2.ttf).
Impossible. Le fichier est introuvable, quoique présent. J’ai essayé plein de méthodes. Je crois que sous Windows 8, il n’y a pas de solution. Et sinon, autre question pratique, est-ce qu’on peut importer toutes les caractères d’une fonte dans une autre fonte, au lieu de tout recommencer ?
Je pense que le mieux et de copier coller ton fichier avec un autre nom tout simplement.
Bonjour Belzaran, d’abord merci pour ce tuto très bien fait !
J’ai suivi toutes les étapes et créé ma police, tout fonctionne si ce n’est l’apostrophe, le trait mat et l’accent circonflexe. Quand je les tape sur Word, c’est Times News Roman qui prend le relais, comme si ces glyphes n’existaient pas. Je ne sais pas ce que j’ai mal fait. J’ai calé l’apostrophe en haut à gauche et j’ai fait les accents à l’aide de mon “a” pour les positionner correctement au dessus de la lettre, et j’ai ensuite supprimer la lettre pour n’avoir que l’accent.
Merci de ton aide !
Il faut que tu crées chaque glyphe avec accent que tu veux : Â, À, È, É, etc. C’est assez pénible, mais c’est le seul moyen. Par exemple, pour ma propre police, j’ai tous les glyphes avec accent sauf Û. Ton glyphe avec l’accent tout seul ^ est juste l’accent tout seul en quelque sorte.
Bonjour,
Merci beaucoup pour ce super tuto très bien expliqué. Effectivement, c’est assez long mais très gratifiant également 🙂 Perso, j’ai juste enregistré mes glyphes vectorisés en .eps pour faciliter l’import sur fontforge.
Merci d’avoir pu t’aider et merci pour le conseil !
Salut, j’ai bien suivi ton tuto et plutôt chouette résultat, par contre quand je fais un espace cela me génère un carré ? As tu une idée . J’ai exporté la typo en Otf , je n’ai pas trouvé l’option pour ttf ?
Je pense qu’il faut mettre un glyphe vide pour l’espace. Carré veut dire qu’il n’y a aucun glyphe.
Super, C’était bien ça. C’est la toute première case au cas où
Merci
De rien ! Content d’avoir pu t’aider !
Bonjour, merci pour ce tutoriel. J’espère que ça va fonctionner. J’ai un gros projet pour sortir un livre et pour le livre relié au premier, je vais faire toute la partie illustration et j’avais besoin d’une police bien spécifique qui va avec le thème, donc le projet de le faire personnellement. Je pourrais ainsi donc donner un travail complet à l’éditeur et j’en serais deux fois plus satisfaite !
Je suis content d’avoir pu t’aider !